Email design has moved forward over the past few years, dramatically. Yes, we’re still limited by horrible tables and clients which barely support CSS; but thanks to some incredibly clever workarounds, a lot of effort and the growth of mobile devices we’re beginning to see some spectacular looking emails. Here’s a round-up of the best, and a quick summary of how they’ve done it:
Burberry
Burberry have used a number of tricks, and pieces of clever tech, to provide an incredibly personalised email. The bulk of the Burberry email is built using the ‘checkbox hack‘. This is an advanced bit of HTML and CSS, which works only in modern email clients such as those used on iOS. What they have done incredibly well is craft their HTML well enough to provide an elegant fallback for the email clients, such as Gmail, which don’t support such advanced features.

See the email, and code, in action here
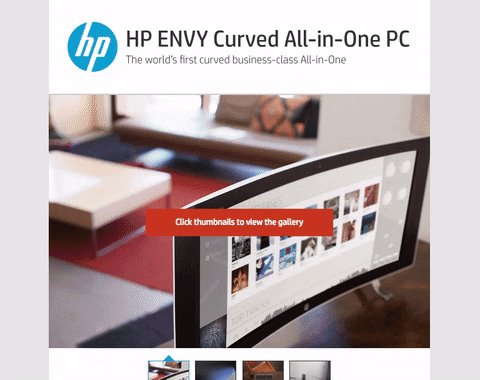
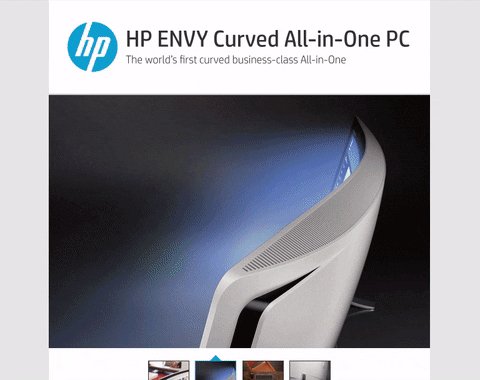
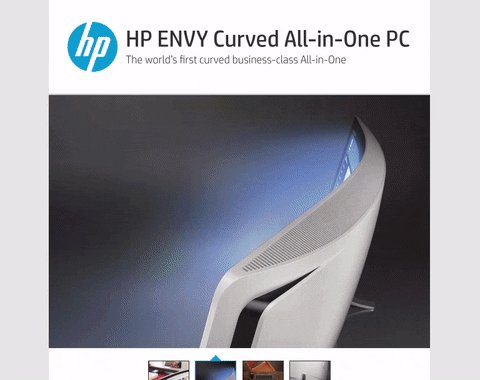
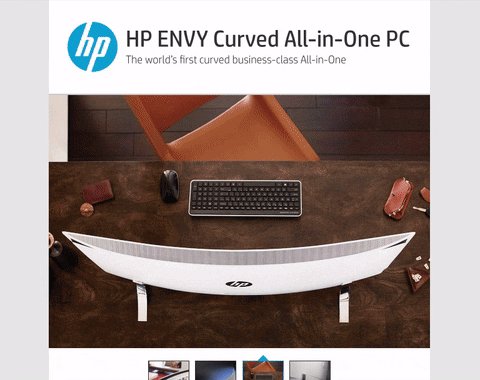
HP
More and more companies are now beginning to use carousels in emails. Again it makes use of the ‘checkbox hack’, which makes it slightly more complicated for most to create. Thankfully FreshInbox, an email design blog, have come to the rescue and have built a generator making it easy for you to create your carousel.

See the email, and code, in action here
Apple
This one is particularly simple, yet incredibly effective. This email from Apple came through just over a week ago, and was sent to their developer network regarding WWDC (World Wide Developer Conference). It’s a perfect example of an email made specifically for an audience.

It uses a very basic GIF to make the email look as if it’s the console. Apple aren’t the only company to use GIF’s in email, recently we’ve been seeing them used more and more for complex onboarding flows or for impactful messages. Sadly, not every email client supports animated GIFs. Newer versions of Outlook don’t show the animation. Instead, they will show the first frame of the animation. To overcome this, many email designers ensure that vital information—perhaps a call-to-action, offer, or headline—is included in the first frame of the GIF.
See the email, and code, in action here
How do I use these emails with EmailOctopus?
EmailOctopus supports any HTML within our text editor, allowing you to create some of these incredibly rich interactive emails. A good place to start on creating one of these is by inspecting the HTML code of the examples above, it will help you understand how they’re built and you may be able to reverse engineer them for your own use.
We do recommend that users with advanced knowledge of HTML create these emails, as with all the hacks and complex code they can be a nightmare to debug.
Before using any of these, it’s also worth finding out which email clients or browsers your users use. Many of the more advanced interactive features are only supported on advanced email clients like iOS mail. If your users are still in the dark ages and using Outlook 2007, you may be stuck with tables and static images!



No Comments
Leave a comment Cancel